Getting started
Try Riverpod online
To get a feel of Riverpod, try it online on Dartpad or on Zapp:
Installing the package
Once you know what package you want to install, proceed to add the dependency to your app in a single line like this:
- Flutter
- Dart only
flutter pub add \
flutter_riverpod \
riverpod_annotation \
dev:riverpod_generator \
dev:build_runner \
dev:custom_lint \
dev:riverpod_lint
dart pub add \
riverpod \
dev:riverpod_generator \
dev:build_runner \
dev:custom_lint \
dev:riverpod_lint
Alternatively, you can manually add the dependency to your app from within your pubspec.yaml:
- Flutter
- Dart only
name: my_app_name
environment:
sdk: ">=3.0.0 <4.0.0"
flutter: ">=3.0.0"
dependencies:
flutter:
sdk: flutter
flutter_riverpod: ^2.4.3
riverpod_annotation: ^2.2.0
dev_dependencies:
build_runner:
custom_lint:
riverpod_generator: ^3.0.0-dev.3
riverpod_lint: ^2.3.0
Then, install packages with flutter pub get.
dart run build_runner watch.name: my_app_name
environment:
sdk: ">=3.0.0 <4.0.0"
dependencies:
riverpod: ^2.4.3
riverpod_annotation: ^2.2.0
dev_dependencies:
build_runner:
custom_lint:
riverpod_generator: ^3.0.0-dev.3
riverpod_lint: ^2.3.0
Then, install packages with dart pub get.
flutter pub run build_runner watch.That's it. You've added Riverpod to your app!
Enabling riverpod_lint/custom_lint
Riverpod comes with an optional riverpod_lint package that provides lint rules to help you write better code, and provide custom refactoring options.
The package should already be installed if you followed the previous steps, but a separate step is necessary to enable it.
To enable riverpod_lint, you need add an analysis_options.yaml placed next to
your pubspec.yaml and include the following:
analyzer:
plugins:
- custom_lint
You should now see warnings in your IDE if you made mistakes when using Riverpod in your codebase.
To see the full list of warnings and refactorings, head to the riverpod_lint page.
Those warnings will not show-up in the dart analyze command.
If you want to check those warnings in the CI/terminal, you can run the following:
dart run custom_lint
Usage example: Hello world
Now that we have installed Riverpod, we can start using it.
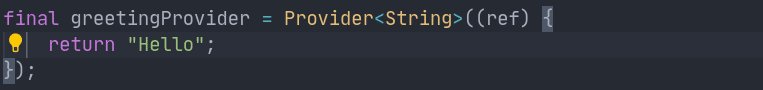
The following snippets showcase how to use our new dependency to make a "Hello world":
- Flutter
- Dart only
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
part 'main.g.dart';
// We create a "provider", which will store a value (here "Hello world").
// By using a provider, this allows us to mock/override the value exposed.
String helloWorld(HelloWorldRef ref) {
return 'Hello world';
}
void main() {
runApp(
// For widgets to be able to read providers, we need to wrap the entire
// application in a "ProviderScope" widget.
// This is where the state of our providers will be stored.
ProviderScope(
child: MyApp(),
),
);
}
// Extend ConsumerWidget instead of StatelessWidget, which is exposed by Riverpod
class MyApp extends ConsumerWidget {
Widget build(BuildContext context, WidgetRef ref) {
final String value = ref.watch(helloWorldProvider);
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Example')),
body: Center(
child: Text(value),
),
),
);
}
}
Then, start the application with flutter run.
This will render "Hello world" on your device.
import 'package:riverpod/riverpod.dart';
import 'package:riverpod_annotation/riverpod_annotation.dart';
part 'main.g.dart';
// We create a "provider", which will store a value (here "Hello world").
// By using a provider, this allows us to mock/override the value exposed.
String helloWorld(HelloWorldRef ref) {
return 'Hello world';
}
void main() {
// This object is where the state of our providers will be stored.
final container = ProviderContainer();
// Thanks to "container", we can read our provider.
final value = container.read(helloWorldProvider);
print(value); // Hello world
}
Then, start the application with dart lib/main.dart.
This will print "Hello world" in the console.
Going further: Installing code snippets
If you are using Flutter and VS Code , consider using Flutter Riverpod Snippets
If you are using Flutter and Android Studio or IntelliJ, consider using Flutter Riverpod Snippets

Choose your next step
Learn some basic concepts:
Follow a cookbook: